今天看到一个有关按值传递和按共享传递的题目:
function foo(a) {
a = a * 10;
}
function bar(b) {
b.value = 'new';
}
var a = 1;
var b = {value: 'old'};
foo(a);
bar(b);
console.log(a); // 1
console.log(b); // {value: 'new'}
我们可以发现,有foo(a)或没有foo(a)没啥区别。
但bar(b)显然是起到作用了,它改变了b的值。
这是因为,Number类型的a是按值传递的,而Object类型的b是按共享传递的。
JS为什么要这么设计呢?为什么要分按值传递和按共享传递?
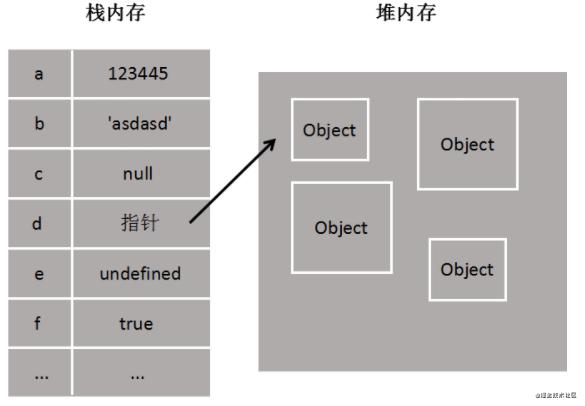
按值传递的类型,复制一份存入栈内存中,这类类型一般不占用太多内存,而且按值传递保证了其访问速度。
按共享传递的类型,是复制其引用,而不是复制整个值。

如果整个复制其值的话,万一对象过大,这么搞会造成内存的浪费。
 中医自学网
中医自学网