js的几种数据类型,如果按照“参数传递方式”分,可分为“值类型”和“引用类型”。
值类型是按值传递,引用类型是按共享传递。
值类型变量包括Number、String、Boolean、Null、Undefined,引用类型包括了Object类的所有,如Function、Array、Date等。
我们通过代码示例来比较一下值类型和引用类型的区别吧。
先来看值类型的:
// 值类型 var a = 1; var b = a; b = 2; console.log(a); // 1 console.log(b); // 2
上述代码,a和b这两个变量都是“值类型”,两者分别修改赋值,相互之间没有任何影响。但是引用类型就不一样了:
// 引用类型
var a = {x: 1, y: 2};
var b = a;
b.x = 10;
b.y = 20;
console.log(a); // {x: 10, y: 20}
console.log(b); // {x: 10, y: 20}
上述代码中,a和b这两个变量都是引用类型。
var b = a这行代码被执行后,修改b的属性值,a的属性值也会跟着变。
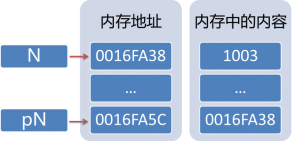
因为,a和b指向了同一个内存地址。也就是说,a和b引用的是同一个值,所以其中一个修改了,另一个当然会变啦。

 中医自学网
中医自学网