对于前端开发工程师来说,其实会经常听到「组件」这个概念。
那么,组件是什么呢?
其实,一个组件就是用户界面的一部分。
在前端领域,「组件」其实是一个通用的概念,它是不挑框架的。
现在主流的前端框架,例如Vue、React等,采用的都是「组件化」的开发模式。
刚才讲了,一个组件就是用户界面的一部分,它可以有自己的外观(css)和逻辑(js)。
而且哈,组件之前可以互相嵌套,也可以复用多次(组件化开发模式大大提高了「复用性」)。
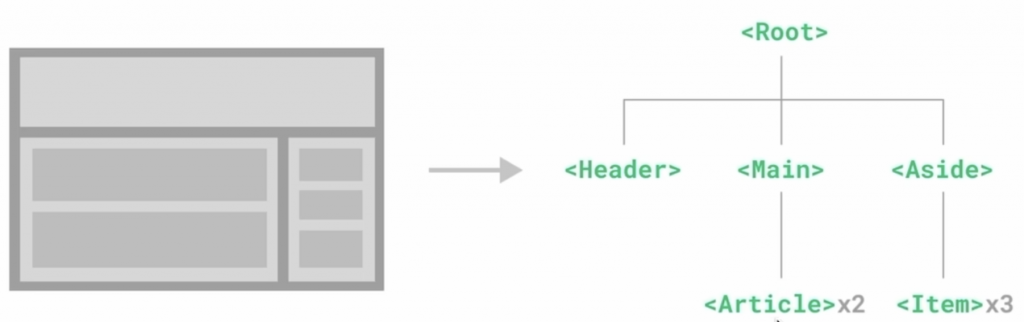
看一个例子吧:

这个页面有一个头部区域(Header),一个文章列表区域(Main),一个侧边栏区域(Aside)。
我们就可以把这个大的页面拆分成三个大的组件,而这三个组件各自都可以继续拆分。(这涉及到「粒度」的问题)
我们看一下那个<Root>,这个是「根组件」,它代表了整个网页。
注意看<Article>和<Item>,这两个组件都是被「复用」了多次。(这也算是组件化开发的一个好处吧,提高代码的复用性)
相信大家可以感受到,「组件化开发」可以让开发者像搭积木一样构建一个完整的庞大的应用。
 中医自学网
中医自学网