我们都知道,在前端开发里边,几乎所有的交互效果都是由事件驱动的。
在React中,绑定事件其实非常简单。
语法是:on + 事件名称 = {事件处理程序(即回调函数)}。
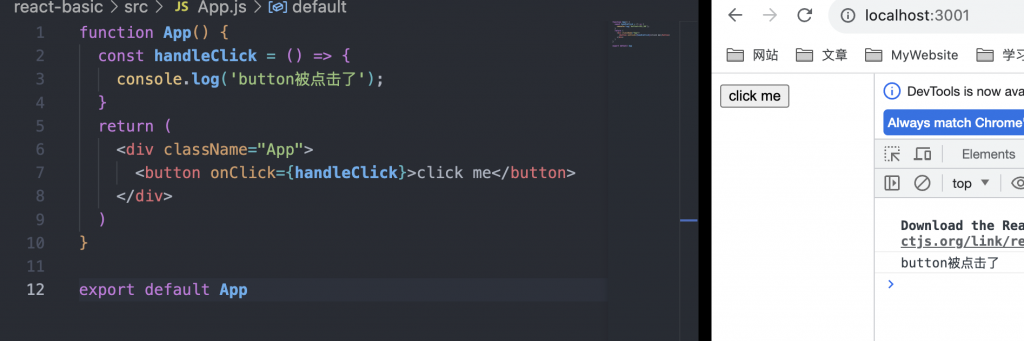
来个代码示例:

给按钮加一个事件绑定,函数内已提前声明好了一个事件处理函数handleClick。
经测试,我们点击这个按钮后,控制台打印了button被点击了这几个字。
当然了,刚才示范的这个事件绑定是很简单的。
下面来尝试更复杂一些的:
回忆一下,我们在学习js dom API的时候,接触过「事件参数e」,如果我想拿到这个参数e,该怎么拿呢?
答案是:在「事件回调函数」中设置形参e即可。

我们点击这个按钮后,console区域确实打印出了「事件对象e」
还有,如果我想给事件回调函数handleClick加一些自定义参数,又该怎办呢?
答案:事件绑定那块花括号内改成「箭头函数」的写法。
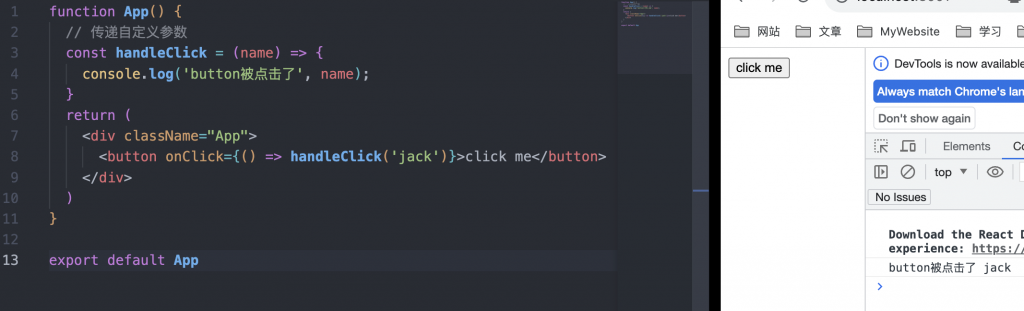
代码演示:

handleClick函数有一个形参,事件绑定那块我们给handleClick传了一个实参,当我们点击按钮后,实参jack就会被传到name的位置,最终打印了出来。
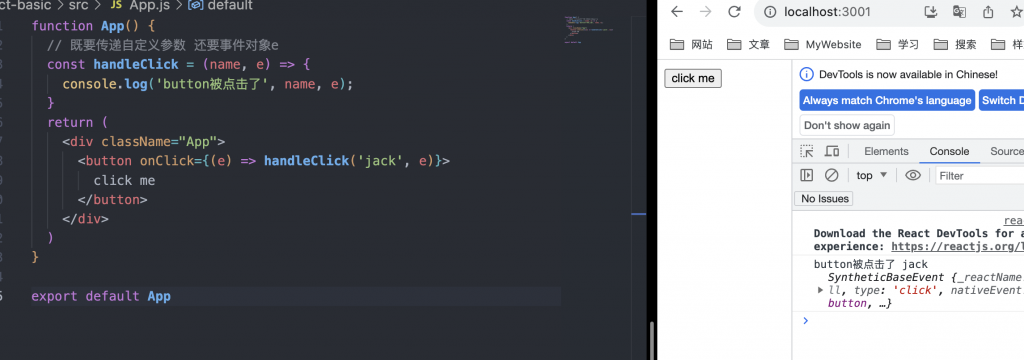
还有一个问题:如果我们既想要自定义参数,又想要事件对象e,该怎办?
答案:事件绑定那块的花括号里的箭头函数的参数写个e,然后再传到事件处理函数的实参位置。同时,自定义函数那块的形参的顺序得跟事件绑定那块的实参顺序保持一致。

以上就是给大家演示的,在React中如何进行事件绑定。
 中医自学网
中医自学网