这篇文章来讲解一下JSX中实现「条件渲染」的方式。
先来说一下,什么是「条件渲染」呢?
条件渲染指的是,根据不同的条件渲染不同的模版。
我们来举个例子吧,现在我们有一个isLogin变量,它是个布尔类型,值可能是true也可能是false。当它为true的时候,我们在页面中显示您已登录,若为false,页面中就显示请登录。(根据不同的变量状态来显示不同的UI结果)

在React里面,我们可以使用逻辑与运算符&&、三元表达式(?:)实现「基础的条件渲染」

是用「逻辑与运算符」还是「三元表达式」,这得视情况而定。
如果我们只是想控制单一的盒子的显示,这时候用「逻辑与运算」就行了,如上图的{flag && <span>this is span</span>}。
逻辑与运算符的效果是:&&前面那个东西如果为true,后面的东西就显示。&&前面的东西如果为false,后面的东西就不显示。
那什么时候用三元表达式呢?
我们都知道,三元表达式是有分支的,如果我们想控制多个盒子的显示与隐藏,这时候就用三元。
参考:{loading ? <span>loading...</span> : <span>this is span</span>}。
loading如果是true,我们就显示loading,如果是false,我们就显示this is span。
显然,我们在利用三元运算符来控制两个元素的显示。
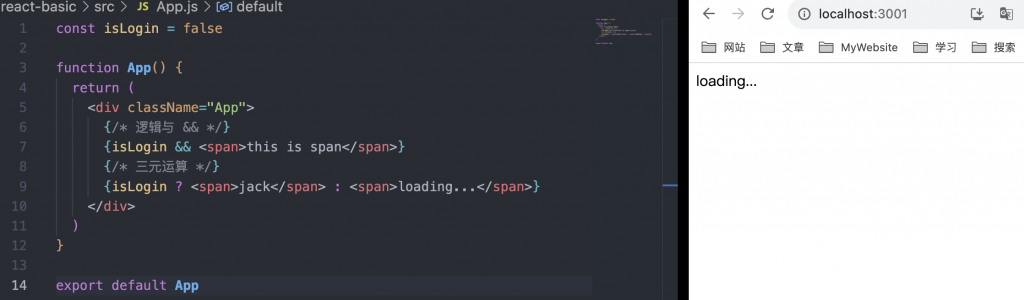
我们可以来看一下在React项目中的效果:
假设isLogin值是false,那么<span>this is span</span>就不显示了。
而三元运算那行,显示的就是:后面的<span>loading...</span>。所以这个页面最终呈现给我们的就是个loading...

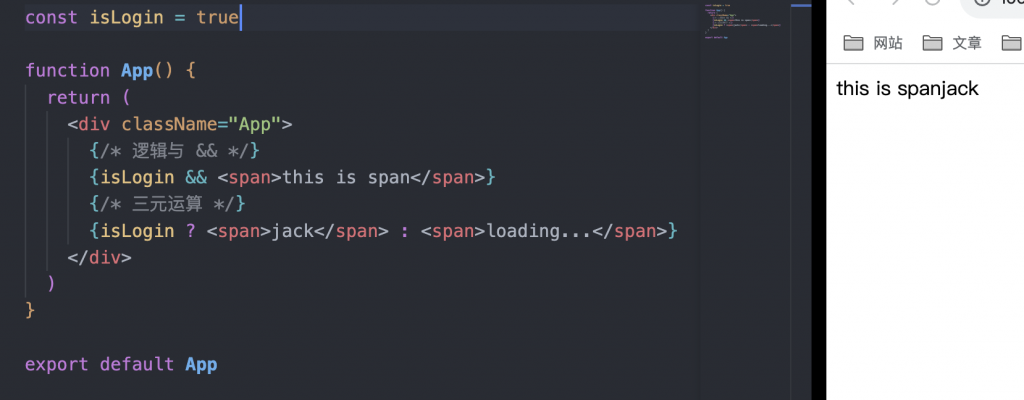
那如果我把isLogin变量的值改成true的话,逻辑与那一行<span>this is span</span>就显示了;三元运算那一行显示的是<span>jack</span>。
我们页面就会这样呈现:

总结一下:如果当前只需要控制单个元素的显示与隐藏,咱们就用「逻辑与」;如果我们想控制两个元素的切换显示,那么就用三元运算符。
 中医自学网
中医自学网