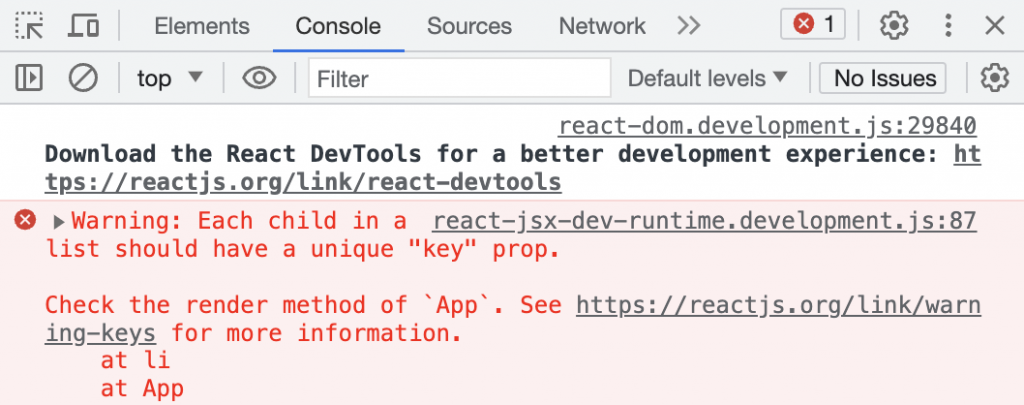
很多初学React的小伙伴会在控制台发现这种报错:

Each child in a list should have a unique "key" prop.这句话是什么意思呢?
意思是说,在我们的React项目中,我们在遍历渲染list的时候,有一个要求:我们重复的那个元素身上需要绑定一个key,这个key要有一个独一无二的值。
通常来讲,我们都会用id来绑定的。
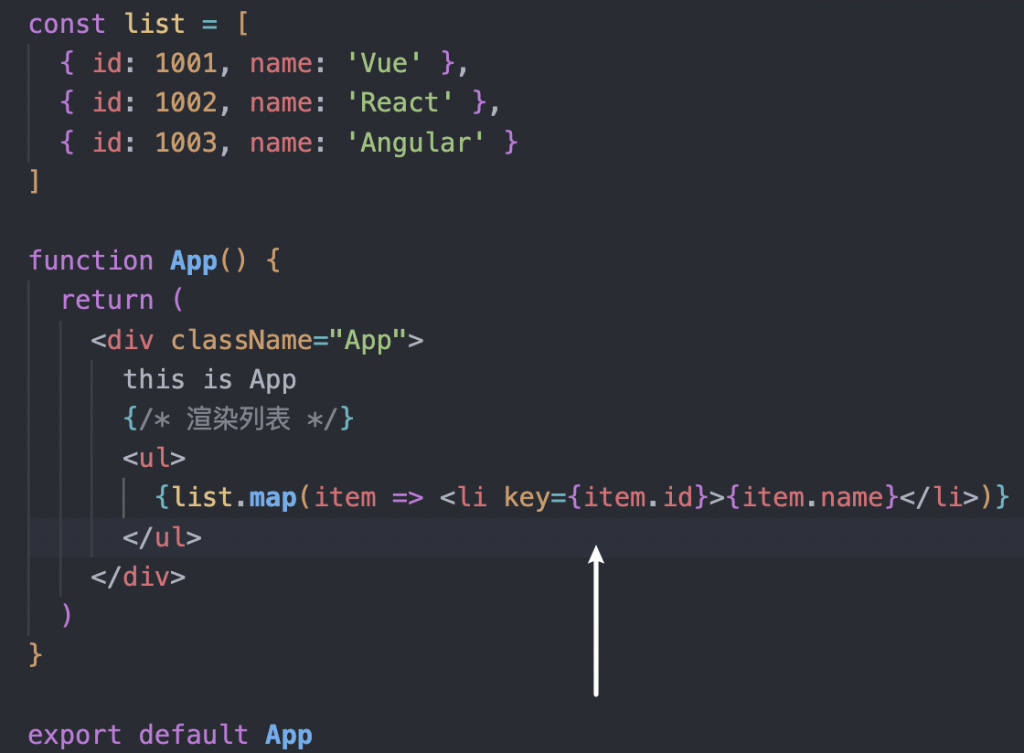
来个示例:

这么写的话,在控制台的console区域就看不到报错了。
补充:
小伙伴们记住,只要我们遍历渲染,就需要一个key绑定。
有人会问,这个key是干嘛的呢?其实这个key是react内部用的哈,跟咱们这些开发者关系不大。
key其实是React框架内部使用的一个标识字段,用于提升渲染性能。
 中医自学网
中医自学网