HTML部分:
<div class="box-wrapper">
<div class="left-box">
left-box
</div>
<div class="right-box">
right-box
</div>
</div>
CSS部分:
.box-wrapper {
width: 600px;
height: 400px;
border: 1px solid pink;
display: table;
}
.left-box {
width: 200px;
height: 100%;
background: orange;
display: table-cell;
}
.right-box {
height: 100%;
background: blue;
display: table-cell;
}
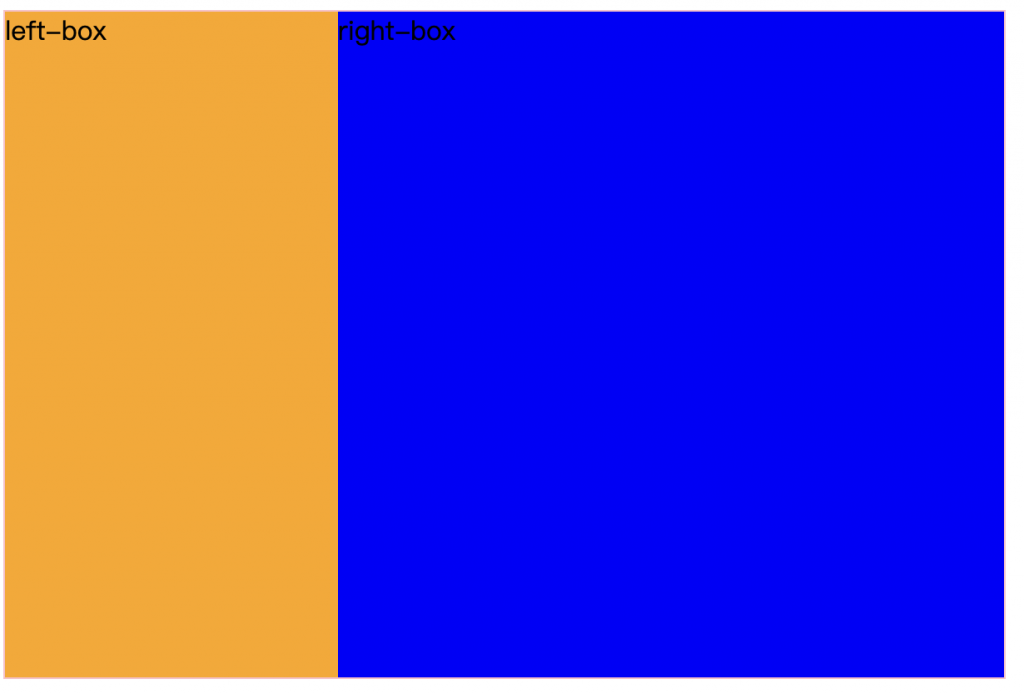
我们来看上述代码在浏览器中运行的效果:

 中医自学网
中医自学网