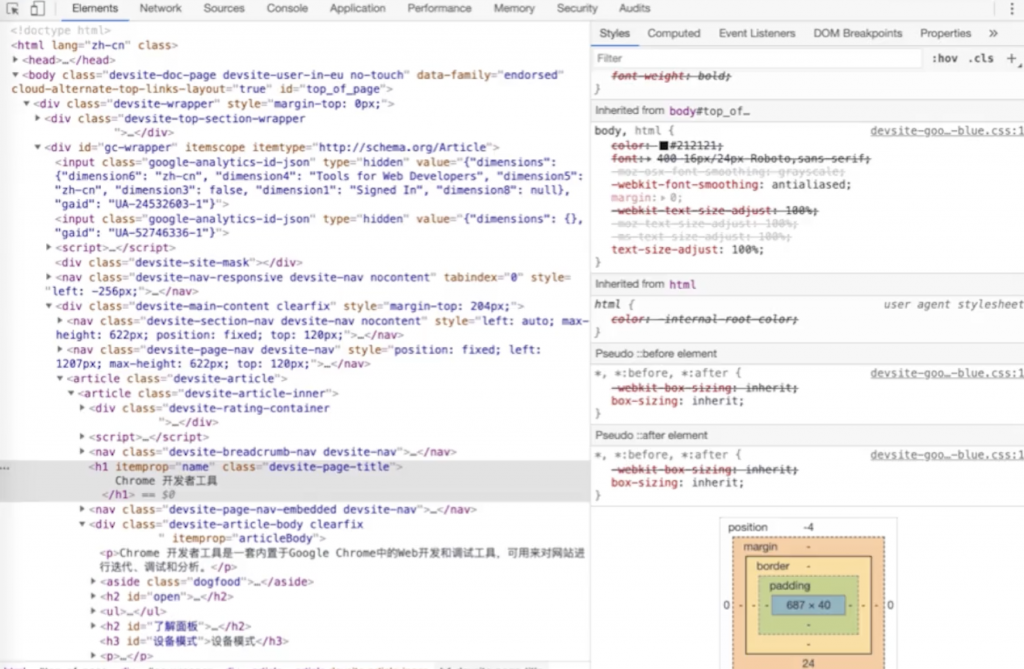
1、Elements元素面板
这个面板可以说是最常用的,在这个面板中,我们可以检查和调整页面,调试DOM、调试CSS。

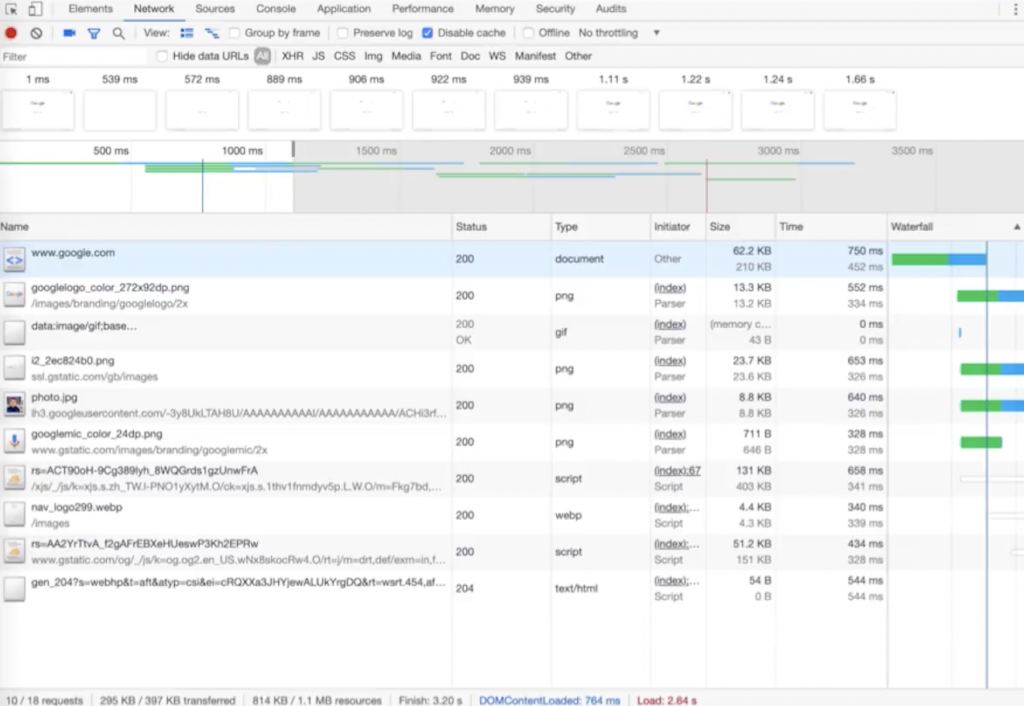
2、Network网络面板
在这个面板,我们可以抓包调试页面网络请求、了解页面静态资源分布,以及网页性能检测、查看请求耗时。

3、Console控制台面板

这个面板也是一个非常常用的面板,我们可以在这里调试 JavaScript、查看Console log日志、交互式代码调试。
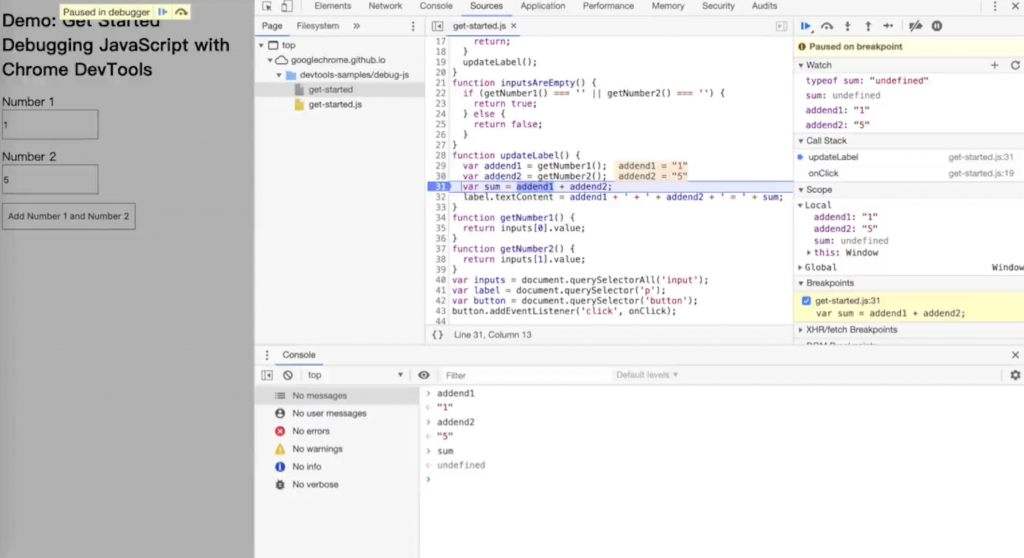
4、Sources源代码资源面板
我们可以利用Sources调试页面JS源代码、进行断点调试代码。

5、Application应用面板

我们可以在这个面板查看和调试客户端存储,如:Cookie、LocalStorage、SessionStorage等。
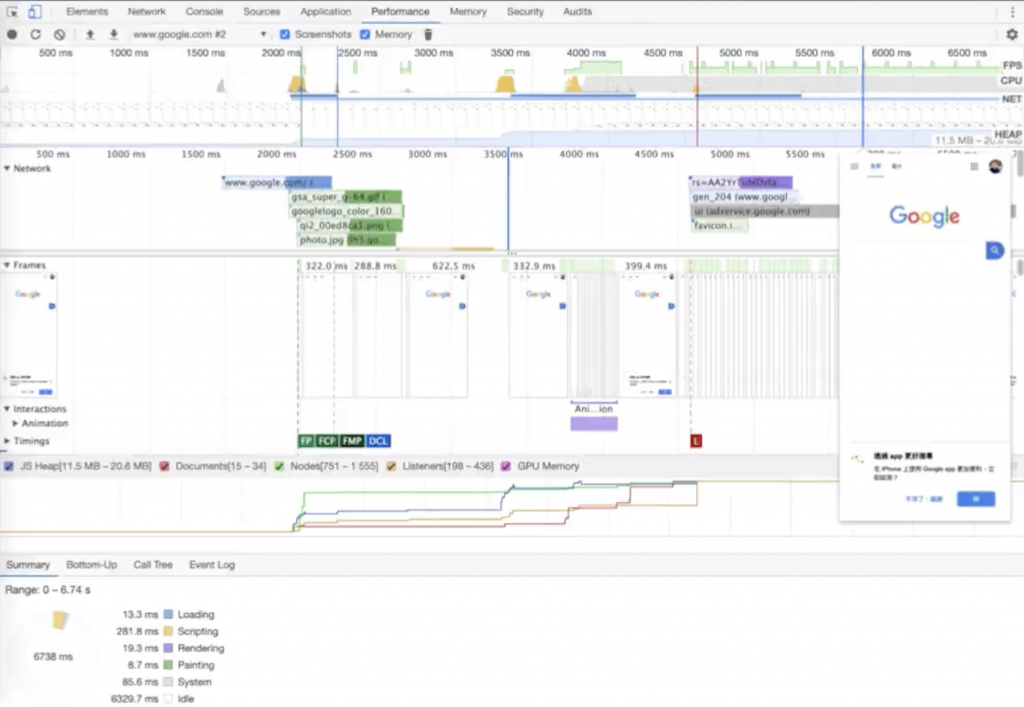
6、Performance性能面板

这个属于「高阶功能」,平时用得比较少,它可以查看页面性能细节,细粒度对网页载入进行性能优化。
7、Memory内存面板

这个也是高阶功能,JavaScript CPU分析器,内存堆分析器。
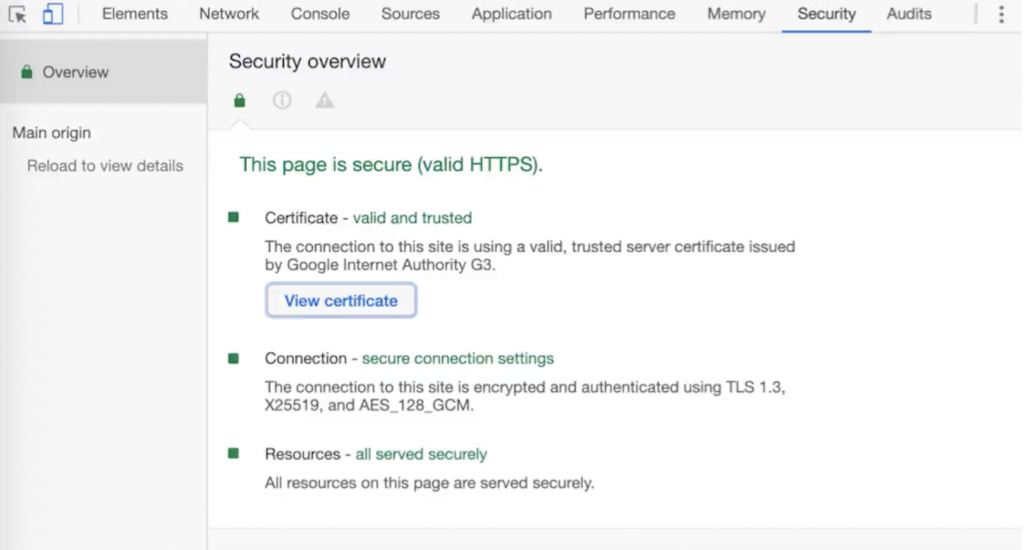
8、Security安全面板

我们可以在这里查看页面安全及证书问题。
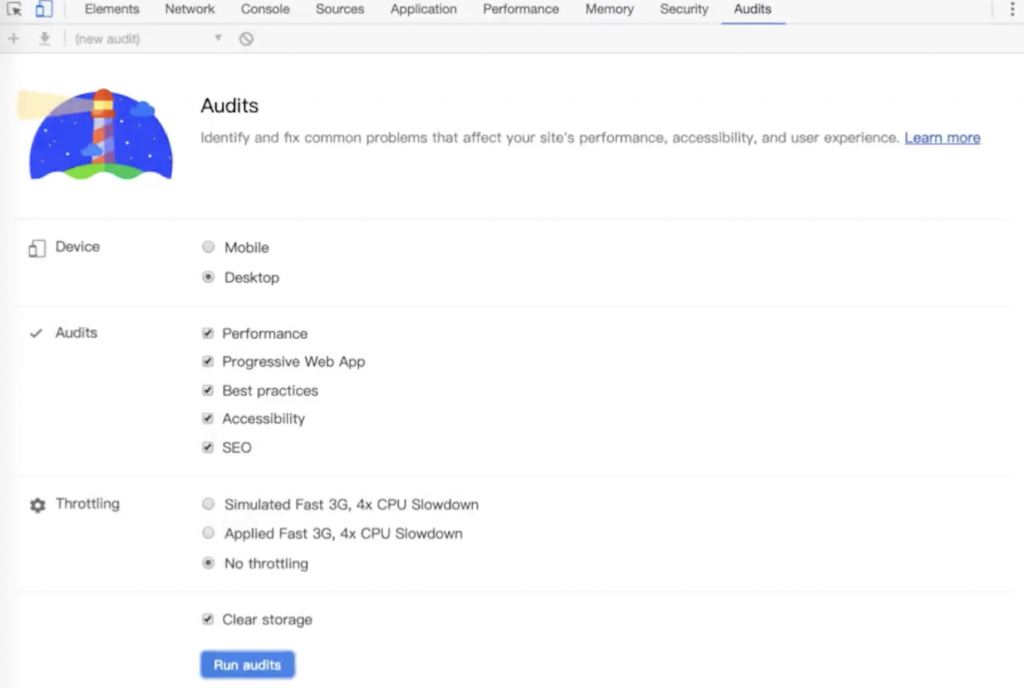
9、Audits面板

我们可以利用这个面板,使用Google Lighthouse辅助性能分析,给出优化建议。
 中医自学网
中医自学网