来一道关于 JavaScript 数据类型的题目。
var str1 = 'xiaoming';
console.log(str1);
console.log(typeof(str1));
console.log('--------------');
var str2 = new String('xiaoming');
console.log(str2);
console.log(typeof(str2));
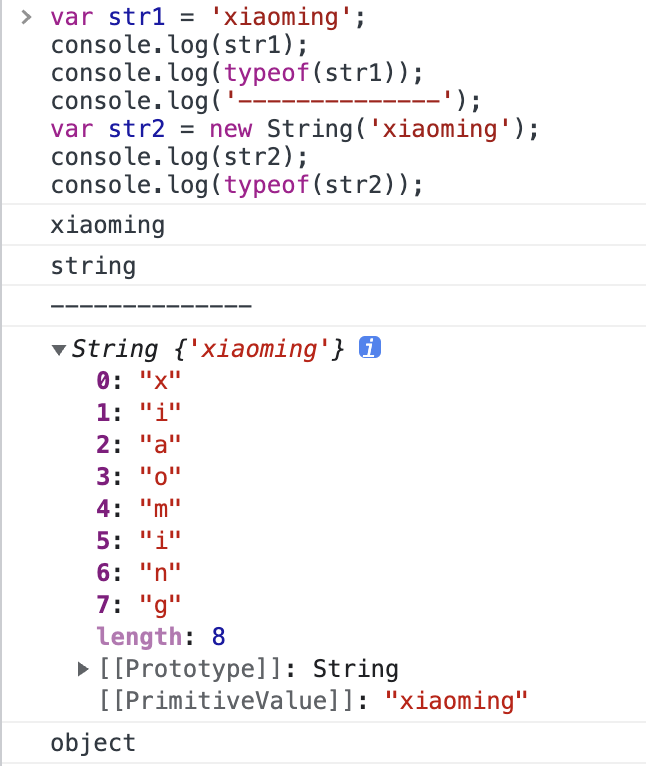
结果参加下图:

虽然str1和str2都是以string的形式存入的数据,但是数据类型并不都是string。
str1这个,我们是通过变量直接量的形式给str1赋值,开辟的是一个「栈」空间,所以它返回的数据类型是 string。
str2 这个,我们是new 一个 String 构造函数实例化出来一个对象(str2),开辟的是一块「堆」空间。
所以 typeof(str2) 返回 object 也就理所当然了。
我们注意一下 var str2 = new String(‘xiaoming’); 这行代码。
它在写入’xiaoming’这个数据的时候,它是以key-value的形式通过索引将字符串拆分开,将每一个字母都对应到索引上。
参见上面那个图,str2的key都是1、2、3…这些索引。
 中医自学网
中医自学网