这篇文章来讨论一下,JavaScript中的作用域链该怎么理解。
要想搞清楚“作用域链”这个概念,我们需要先认识一下什么叫做“自由变量”。
var a = 100 function fn() { var b = 200 console.log(a) console.log(b) } fn()
上述代码中,console.log(a)要得到变量a,但是我们不难发现,console.log(a)的当前作用域中没有定义a。
大家可以对比一下b,console.log(b)要得到变量b,当前作用域是有定义b的。
当前作用域没有定义的变量,就叫做“自由变量”。
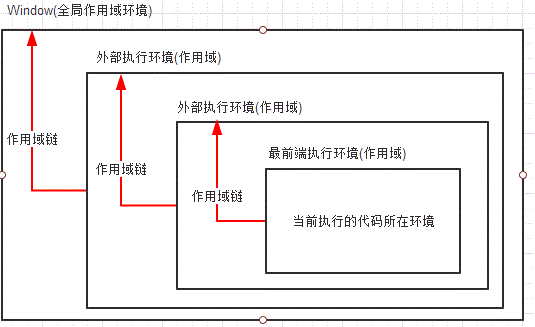
自由变量如何得到?向父级作用域寻找。
如果父级作用域也没找到,就再往上面一层寻找,直到找到全局作用域还是没找到,就宣布放弃。
这种一层一层的关系,就是“作用域链”。

再写段代码让大家感受一下:
var a = 100 function F1() { var b = 200 function F2() { var c = 300 console.log(a) // 自由变量,顺着作用域链向父作用域找 console.log(a) // 自由变量,顺着作用域链向父作用域找 console.log(c) // 本作用域的变量 } F2() } F1()
 中医自学网
中医自学网