JavaScript遍历对象的所有属性,代码如下:
var obj = {name: 'andy', age: 18};
var item;
for(item in obj) {
if(obj.hasOwnProperty(item)) {
console.log(item + ":" + obj[item]);
}
}
大家可能注意到hasOwnProperty()方法了,它是JavaScript中的一个“内置方法”,用来检查某个属性是这个对象的自有属性还是其原型链继承下来的属性。
这个判断最好加上。
现在的这些高级浏览器已经在for in中屏蔽了来自原型的属性,但是这里建议大家还是加上这个判断,保证程序的健壮性。
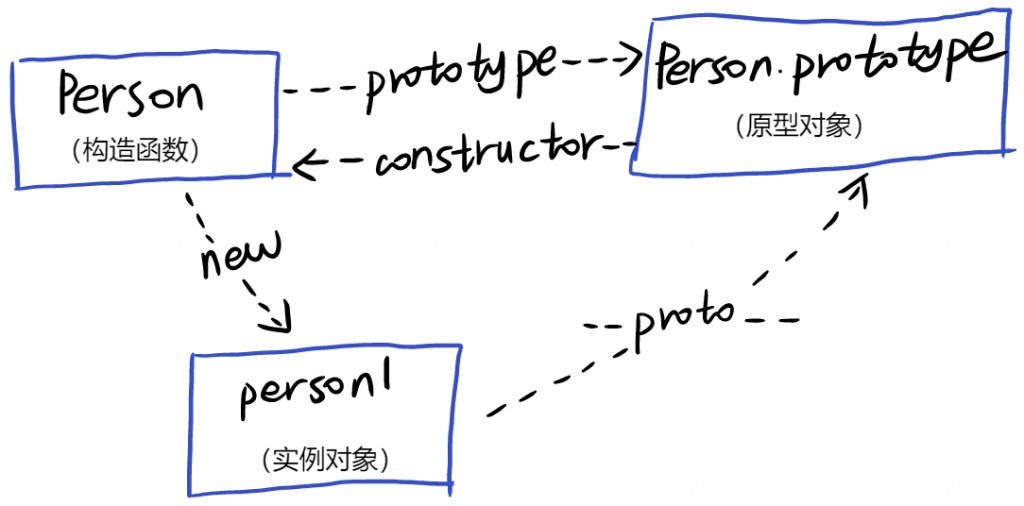
关于原型的一个知识点大家一定要记住:当我们试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么就会去它的__proto__(即它构造函数的prototype)中寻找。

 中医自学网
中医自学网