var arr = [1, 2, 3];
forEach是让数组里的每一项做一件事。
arr.forEach(function (item, index) {
console.log(item)
})
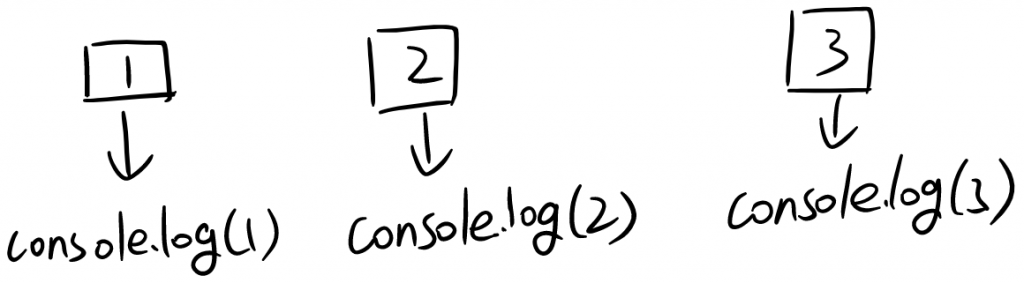
看下下面这张图,你就知道forEach究竟意味着什么了:

而map是让数组通过某种计算产生一个新的数组。
注意到了没,map最后是要产生“新”数组的哦。
var newArr = arr.map(function (item, index) {
return item * 2
});
最后产生的新数组相比于原数组,每一项是原来的2倍。
也就是说,newArr是[2, 4, 6]
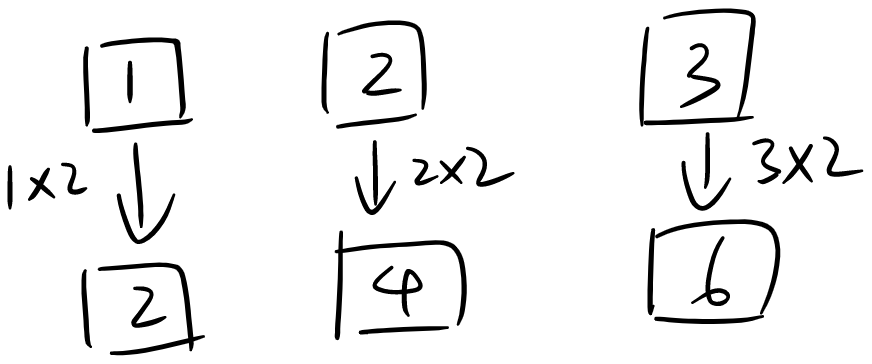
画个图让大家感受一下:

再把其他几个迭代方法也讲一下吧。
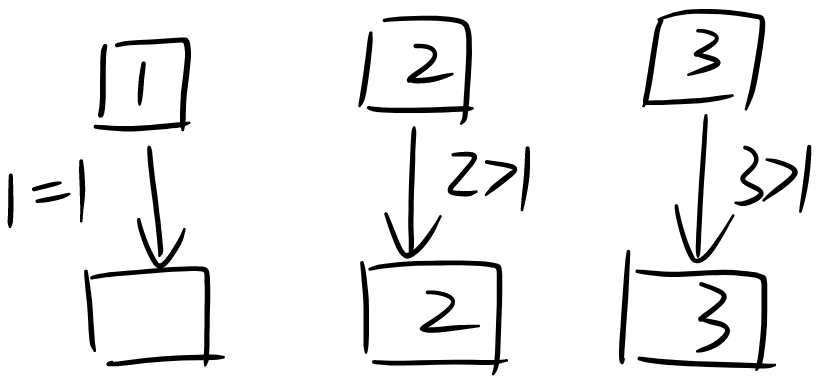
filter是筛选出数组中符合条件的项,组成新的数组。这个方法在工作中也经常能用到。
var newArr = arr.filter(function (item, index) {
return item > 1
});

所以newArr就是[2, 3]
reduce是让数组中的前项和后项做某种计算,并累计最终值。
var result = arr.reduce(function (prev, next) {
return prev + next;
})
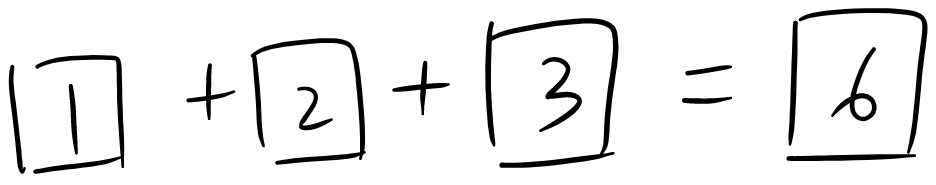
result是1+2+3=6

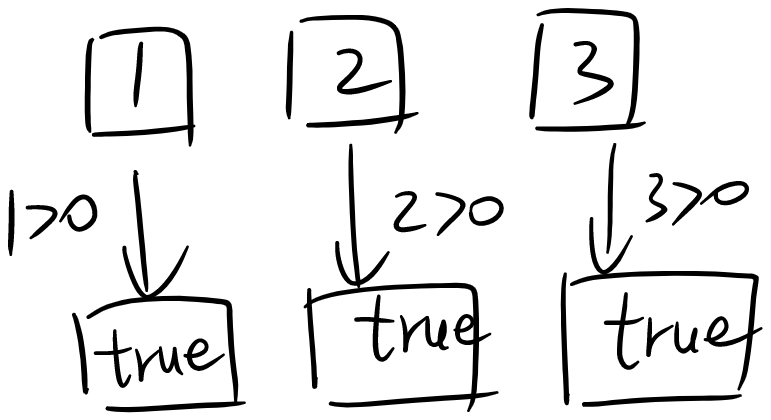
every方法用来检测数组中每一项是否符合条件。
var result = arr.every(function(item, index) {
return item > 0;
})

result是true。因为是检测数组中“每一项”是否符合条件,所以数组里这三个item必须都满足条件才会true。
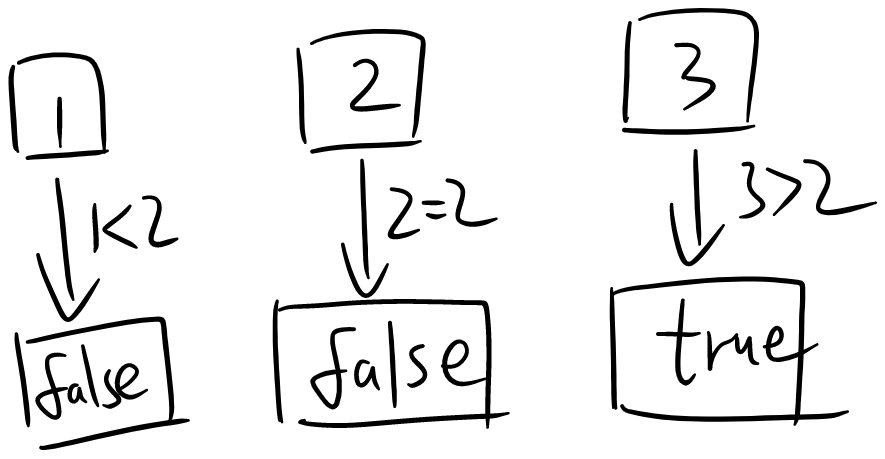
some方法跟every是一回事,只不过some方法是检测数组中是否有某些项符合条件。
var result = arr.some(function(item, index) {
return item > 2
})

result是true,因为数组里的三项只要有一个满足那么就是true了。
 中医自学网
中医自学网