在React中,其实一个组件就是一个函数。这个函数内部存放了组件的视图UI和业务逻辑。
怎么渲染组件呢?很简单,只需要把组件当作标签来书写即可。(可以是自闭和标签形式也可以是成对标签形式)
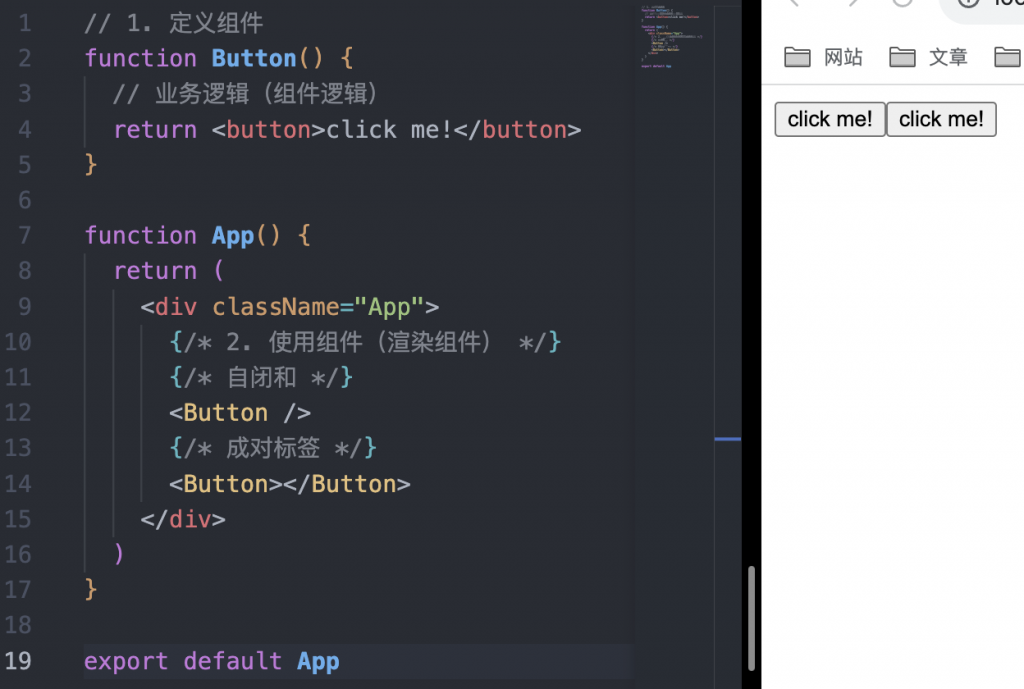
代码演示:

在React里,一个组件,说白了就是个「函数」。
大家要注意一下,这个函数的首字母是要「大写」的哦。
上面这个例子,我主要是给大家演示Button组件的定义和渲染。(App是根组件)
拓展一下:
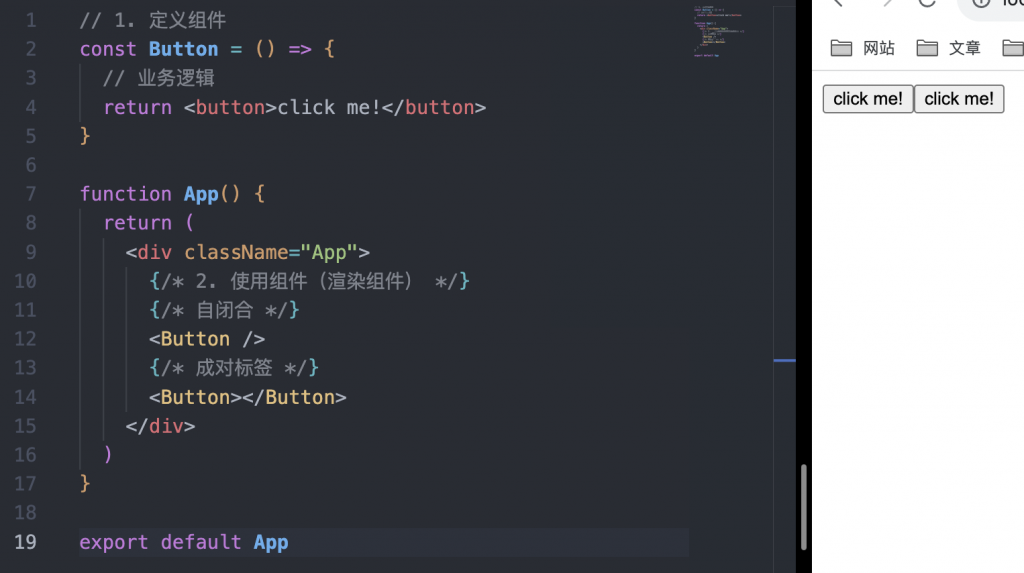
我们在学习js基础的时候就知道,定义函数除了用常规的function,还可以用「箭头函数」。
示例:

我们定义组件的时候,是用函数来定义,至于函数的形式,两种都行,只要保证首字母大写就可以了。
 中医自学网
中医自学网