JSX基础条件渲染使用「逻辑与运算符」或「三元运算符」就可以解决了。
那么,复杂情况下怎么解决呢?
我们来举个例子吧:(看下这张截图)

这个一个典型的文章列表,有三篇文章。但是,这三篇文章,有的是单图模式,有的是三图模式,而有的是无图模式。
同样的列表,竟然出现三种不同的UI结果。这就是靠「条件渲染」来实现的。
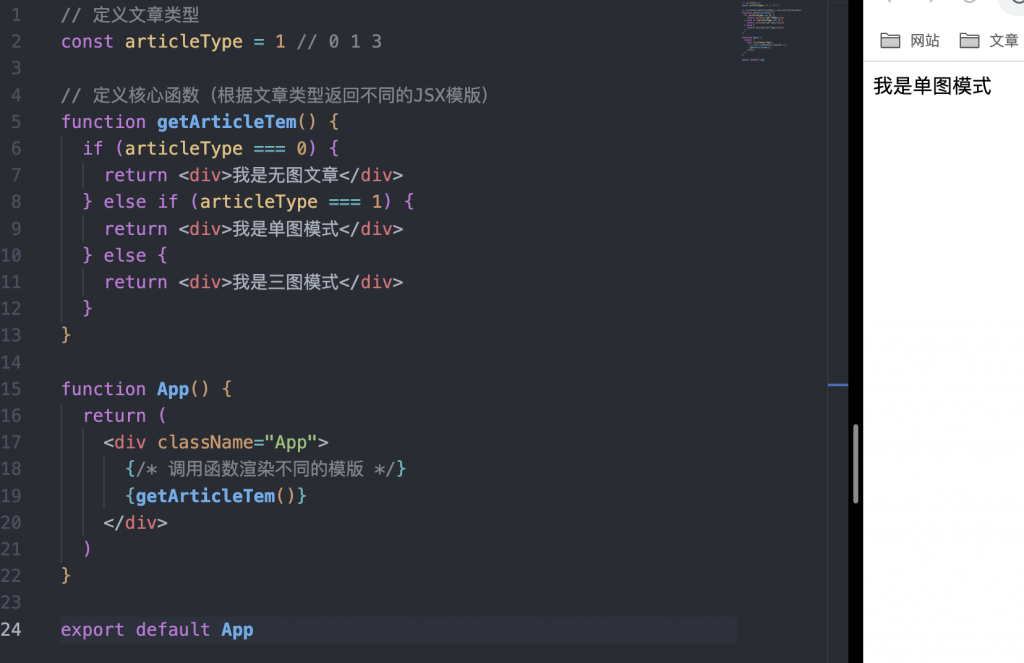
具体的解决方案是:自定义函数+if判断语句。
代码演示:

如果articleType的值是0,那么页面中会显示我是无图模式。
如果articleType的值是3,页面中就显示我是三图模式。
这样就可以实现:根据不同的变量状态,渲染不同的模版。
 中医自学网
中医自学网